반응형
화면 로딩시 아래와 같은 에러와 함께 화면이 깨지는 현상이 발생하였음.

웹 페이지의 파비콘이 없어서 발생한 오류였음.
(파비콘이란? 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘)

→ 파비콘을 생성해서 추가해주면 해결됨.
1. 아래 홈페이지에서 파비콘 만들 이미지를 *.png, *.jpg, *.gif 의 형태로 업로드
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

2. 생성된 파비콘 다운로드한 후에, 프로젝트 폴더에 붙여넣기

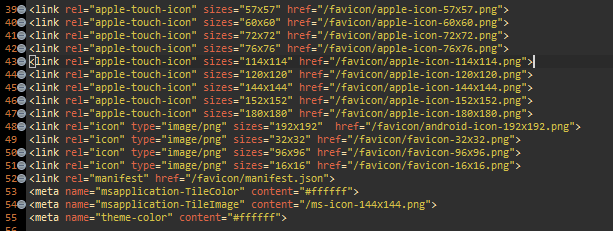
3. html 문서 헤드에 위의 코드 붙여넣기

간단하게 해결되었음
반응형
'Dev > Frontend' 카테고리의 다른 글
| [Javascript] Cannot read properties of undefined (reading split) (0) | 2024.01.10 |
|---|---|
| [Javascript] json 길이, json 사이즈, json 데이터개수 (0) | 2023.12.27 |
| [Javascript] json to string, json 값 꺼내기 (0) | 2023.12.27 |
| [React Native] react-native-camera 빌드 에러(could not resolve project :react-native-camera) (0) | 2021.05.02 |
| [Html] rem, em, px, vw, vh 단위의 차이 (0) | 2021.04.03 |