1. 모든 것이 HTTP
(1) HTTP 란?
HTTP = HyperText Transfer Protocol
문서간의 링크를 통해 연결할 수 있는 html 을 전송하는 프로토콜.
BUT, 지금은 거의 모든 형태의 데이터들을 전송하는데 사용함.
- HTML, TEXT
- Image, 음성, 영상, 파일
- JSON, XML (API)
- 서버간의 데이터를 주고 받을 때도 대부분 HTTP 사용
TCP 직접 연결해서 하는 경우 -> 게임서버, 또는 특수한 경우에서만 함.
모바일 게임에서 조차도 HTTP 열어서 통신하는 구조로도 개발 많이 함.
지금은 HTTP의 시대!
(2) HTTP의 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더 X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
(RFC2086(1997) -> RFC2616(1999) -> RFC7230~7235(2014))
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능개선
HTTP 1.1에 대해 공부하는게 중요하고, 앞으로 강의에서 1.1 기준으로 진행예정
1.1 에 대부분의 스펙, 기능이 들어가있고, 2,3 버전은 성능 개선 위주
신규 스펙은 7230 버전부터임
(3) 기반 프로토콜
- HTTP/1.1, HTTP/2 -> TCP 프로토콜 기반으로 동작
-> TCP 는 3-way handshaking 들어가 있고, 기본적으로 들어가는 데이터 많아서 속도 느림.
- HTTP/3 -> UDP 프로토콜 기반으로 동작
-> 애플리케이션 레벨에서 성능을 최적화하도록 새로 설계해서 나온것
(4) 직접 확인해보기
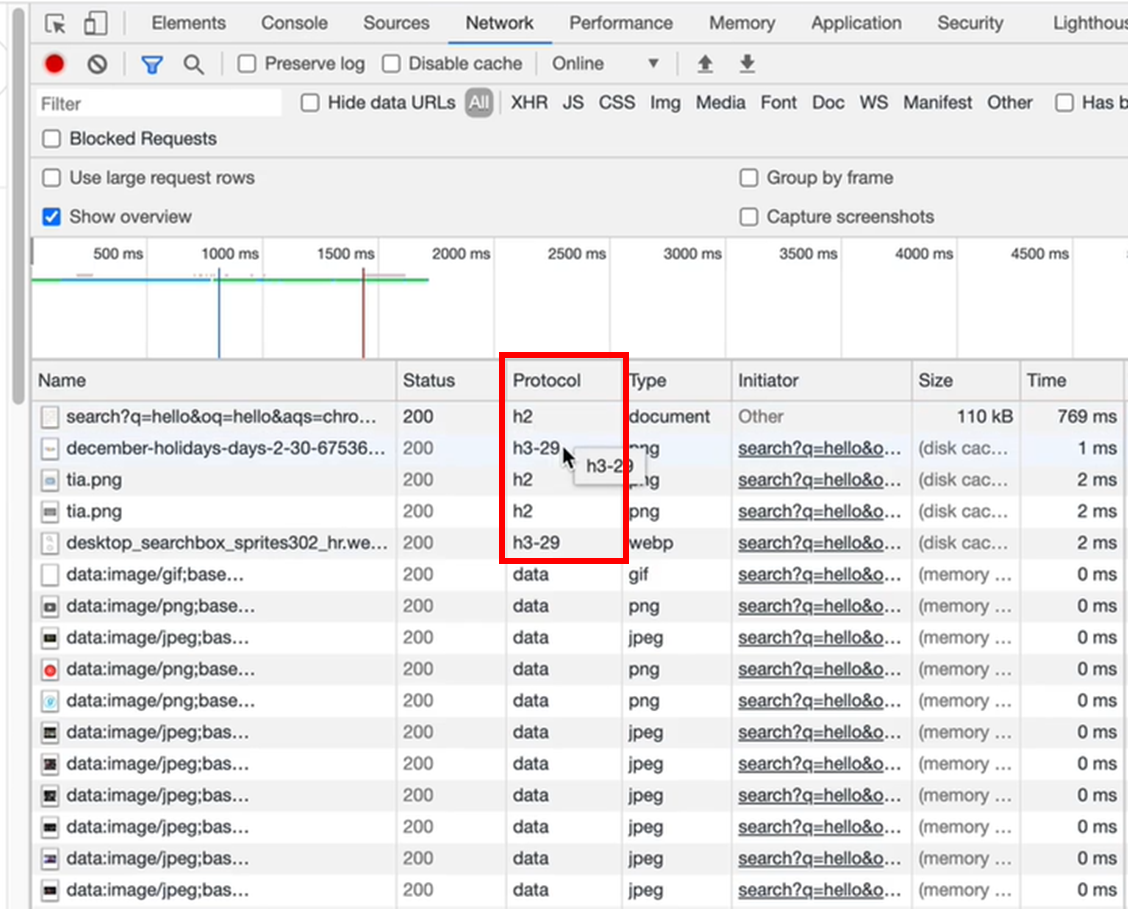
F12 누른후에 Network 탭에서 protocol 정보확인할 수 있음.
크롬에서 검색할 경우에 이런식으로 결과가 나오는데, h2 = http/2, h3 = http/3 임.
이미 구글 크롬에서는 http/3 사용하고 있음을 확인할 수 있음.

네이버에서도 http/1.1 과 http/2 사용하고 있는 것을 확인할 수 있음.

지금은 HTTP/2, HTTP/3 급속도로 사용률이 증가 하는 중임.
HTTP/1.1 이 기본이 되기 때문에 1.1을 제대로 아는 것이 중요함.
(5) HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(Stateless), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
2. 클라이언트 서버 구조
(1) 클라이언트 서버 구조
- Request, Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답함.
- 클라이언트, 서버를 분리하는게 매우 중요함.(예전에는 하나였으며 개념이 분리된지 얼마되지 않음)
=> 각각 독립적으로 진화할 수 있으므로
- 서버: 비즈니스 로직, 데이터 -> 트래픽 증가시 클라이언트와 무관하게 수정가능
- 클라이언트: UI, 사용성에 집중 -> 복잡한 로직, 데이터 필요 X
(2) Stateful, Stateless
- Stateful: 상태유지
- Stateless: 상태유지 X
'Study > 강의' 카테고리의 다른 글
| 모든 개발자를 위한 HTTP(6) - 웹 브라우저 요청 흐름 (0) | 2023.05.18 |
|---|---|
| 모든 개발자를 위한 HTTP(5) - URI (0) | 2023.05.18 |
| 모든 개발자를 위한 HTTP(4) - DNS (0) | 2023.05.16 |
| 모든 개발자를 위한 HTTP(3) - PORT (0) | 2023.05.16 |
| 모든 개발자를 위한 HTTP(2) - TCP, UDP (0) | 2023.05.16 |